iPhone(スマホ)からYouTube埋め込みタグを取得できないと知ったきっかけ

現在体調不良で入院しています。
入院していてもアフィリエイトなどでサイトの更新をしているのですが、どうしてもPCとは使い勝手が違う。
PCと違ってスマホでWordPress記事の更新はなかなか不便です。
そんな中、内容上でYouTube動画の埋め込みが必要な記事がありました。
しかし普通にYouTubeアプリから「iframe」で始まるコードを取得できませんでした。
スマホからではYouTube埋め込みタグを取得してワードプレスに貼り付けることができないのか?
こんなことを調べてみました。
残念ながら解決するサイトはどこにも見当たりません。
これなら自分が解決して記事にしよう!!
ということで記事にしました。
スマホからYouTube埋め込みタグを取得できない、という同じ悩みを抱えている人のために役立つ記事であれば嬉しいです。
YouTube埋め込みタグの取得方法
まずスマートフォンからアプリではなくブラウザからYouTubeにアクセスします。
私の場合はiPhoneからSafariアプリでYouTubeを開きました。

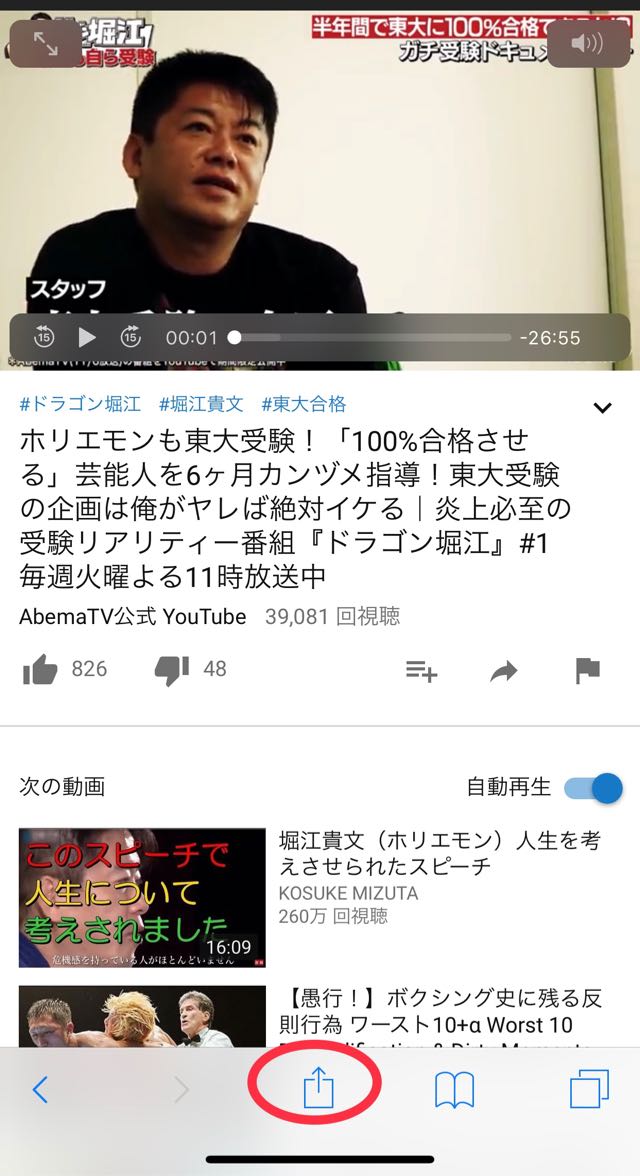
次に画面下の真ん中のアイコンをタップします。

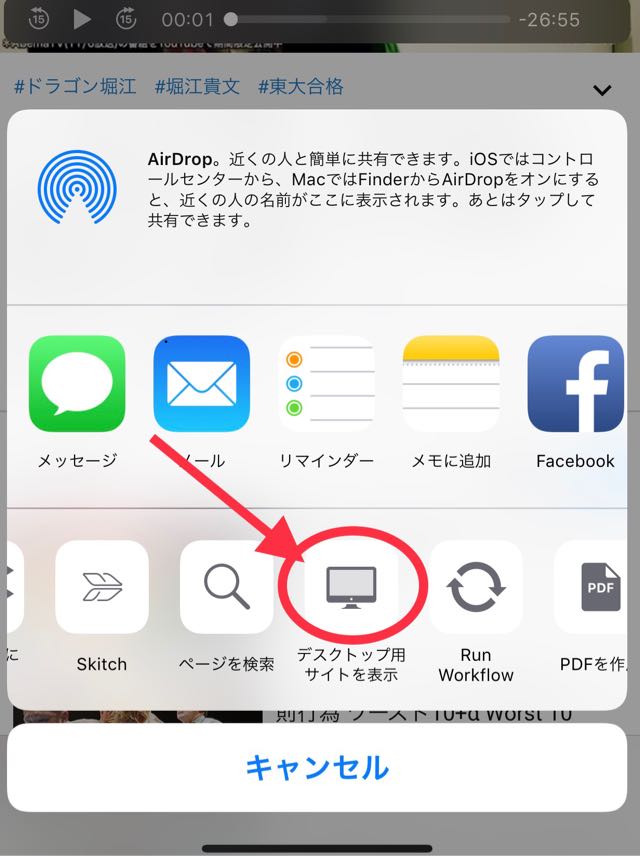
「デスクトップ用サイトの表示」をタップします。

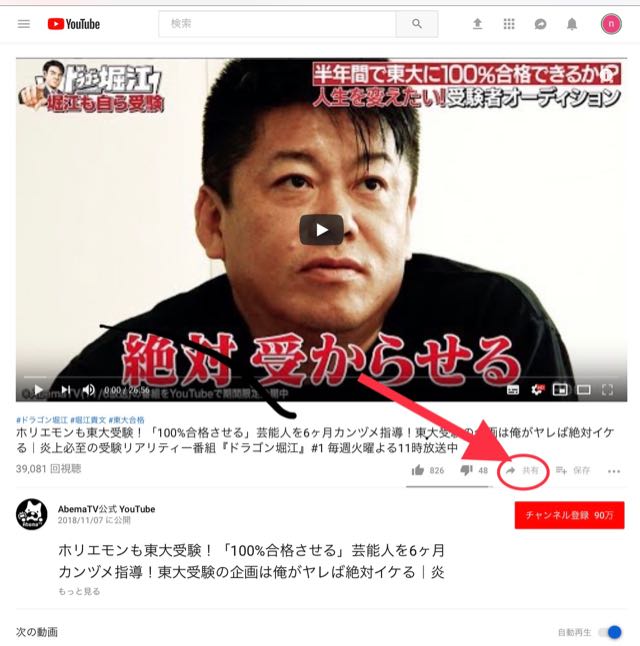
そうするとPC用の画面に切り替わります。
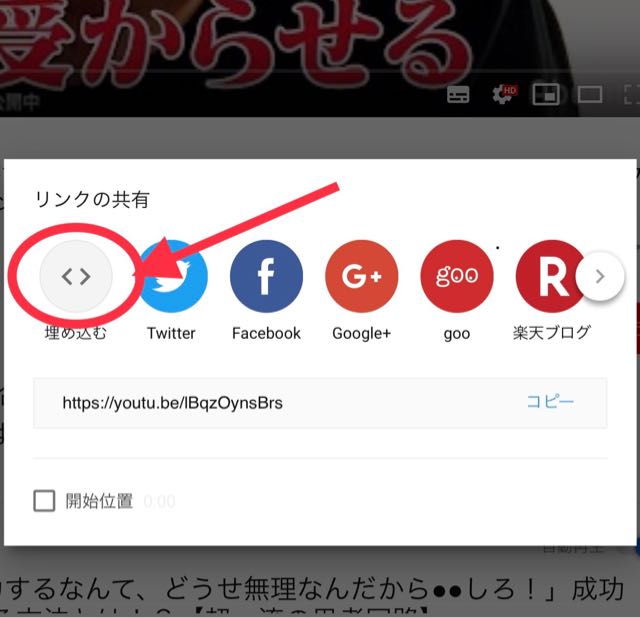
赤で囲った「共有」をタップします。
ここからはPCと同じですね。

「リンクの共有」から「埋め込み」を選択。
タップします。

コードを全選択。
コピーします。

WordPressに取得したコードを貼り付ける方法
次に取得したコードをWordPressの記事に埋め込みます。
YouTube動画を埋め込みたい場所にあらかじめカーソルを合わせておきます。
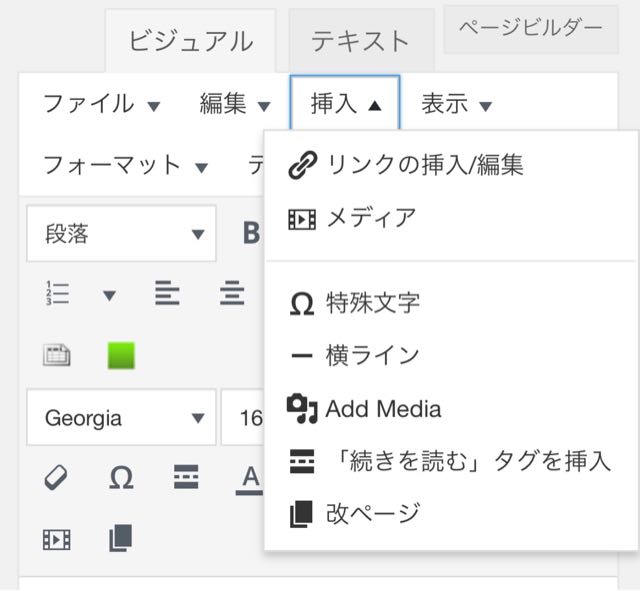
そして記事管理画面の上部にある「挿入」をタップします。
上から2つ目の「メディア」を選択。

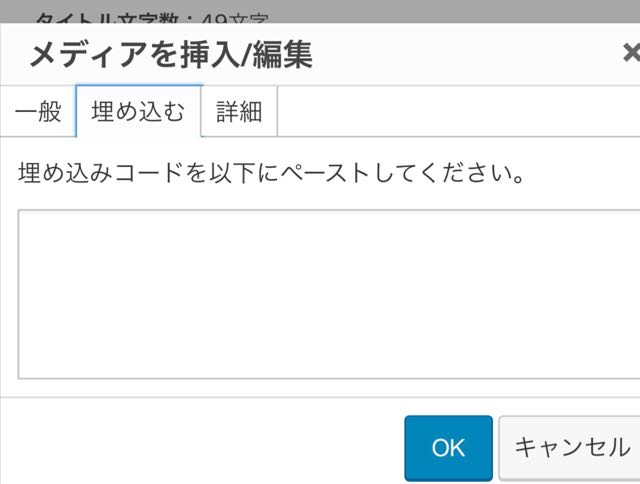
「一般」の右側の「埋め込み」を選択します。

「埋め込み」の中に先ほど取得したコードをペースト(貼り付け)します。

以上で作業は終了。
埋め込んだ動画はこんな感じになりました。
まとめ
アメブロや livedoorブログ、シーサーブログなどの無料ブログはスマホでの操作が簡単です。
WordPressでのサイト運営作業はデスクトップパソコンが便利なのですが、無料ブログと比べスマホでの操作がイマイチです。
なのでこのような面倒な作業を行わなければならないのが少し不便です。
しかしある日突然サービスがなくなってしまうような心配はWordPressにはありません。
スマホでのWordPress運営に困っている人に役立つ記事であれば嬉しいです。
動画に関することはドンドン記事にしていく予定です。
Posted from するぷろ for iOS.

