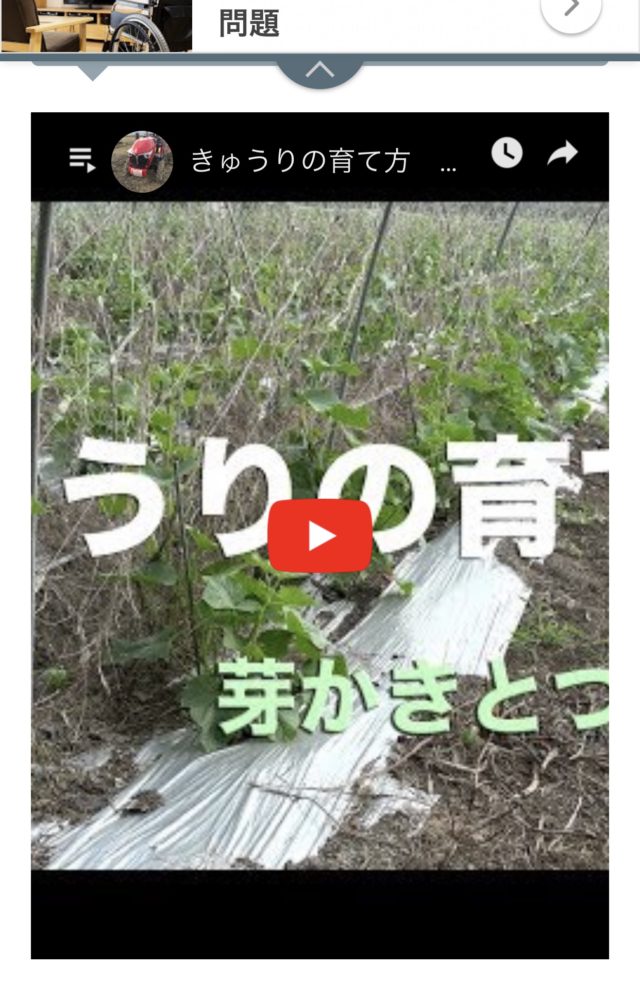
ブログやサイトをiPhoneで見ていると、こんな画面になっているのを時々見かけます。

YouTube動画を埋め込んでいますが、動画画面がスマホからはみ出しています。
PC画面でしか確認していないんでしょうね。
WordPressを使用したサイトでYouTube動画を埋め込む際に画面サイズをPCやタブレット、スマートフォンになど、見るデバイスによって変更する「レスポンシブ」にする方法について解説します。
YouTube動画のレスポンシブを知らない人のために役立ってくれれば幸いです。
通常のYouTube動画の表示方法
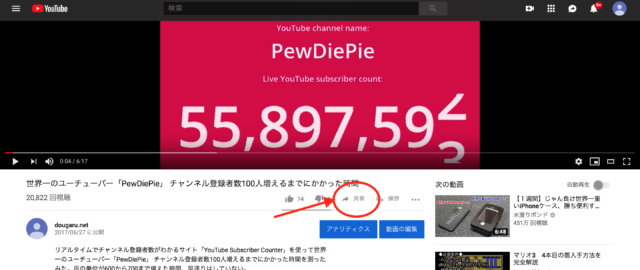
YouTube画面を開き、サイトに埋め込みたい動画を表示させます。
画面の赤丸で囲った「共有」をクリック。

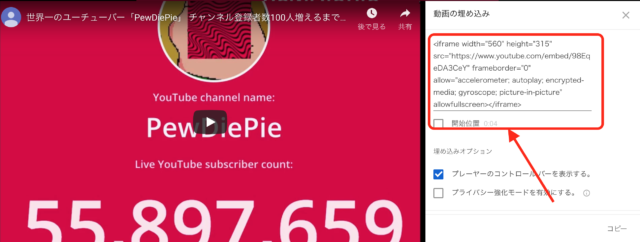
<iframe width=”300″ height=”150″>から始まるコードをコピーして記事にペースト(貼り付け)。

しかしこれだけではPC画面では問題ありませんが、スマートフォンで確認すると動画が画面からはみ出しています。
YouTube動画画面の縦横比がアンバランスになっています。
これを修正していきますね。
スマートフォンやiPhoneに合わせたレスポンシブでYouTube動画を埋め込む手順
まずCSSコードの紹介からします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/*YouTubeレスポンシブサイズ*/ .youtube { position: relative; max-width: 100%; padding-top: 56.25%; } .youtube iframe { position: absolute; top: 0; right: 0; width: 100%; height: 100%; box-shadow: 0 14px 28px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22); } |
WordPressの管理画面ダッシュボードから以下の、3つの場所のどれかに上記のコードを書き込みます。
- 外観→テーマの編集からstyle.css
- 外観→カスタマイズ→カスタムCSS
- WordPressプラグイン「カスタムCSS」をインストールし、そこに上記のコードを挿入
私は3番目のWordPressプラグイン「カスタムCSS」にCSSコードを貼りつけています。
次にYouTubeからコピーした<iframe width=”300″ height=”150″>コードを以下のコードで囲みます。
|
1 |
<div class="youtube">YouTube埋め込みコード</div> |
でこれで完了。
どのように表示されているか確認して見ます。
プラグイン『AddQuicktag』との併用してコード入力を便利にする方法
YouTubeで取得した埋め込みコードを
|
1 |
<div class="youtube">YouTube埋め込みコード</div> |
で囲う、という面倒な作業を短縮する方法があります。
コードでの装飾を便利にするプラグイン『AddQuicktag』を活用するんです。
プラグインの導入がまだという場合は、まずプラグイン画面でAddQuicktagを検索し、インストールならびに有効化を行います。
プラグインを導入後、WordPressのダッシュボード画面から
『設定』→『AddQuicktag』
を選択。
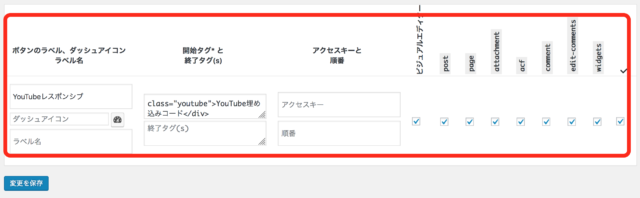
AddQuicktagの設定画面が表示されます。

まずは『ラベル名』の項目に『YouTubeレスポンシブ』と記入(名前は任意でOK)。
『開始タグと終了タグ』の項目に以下のコードならびに文章を記入。
|
1 |
<div class="youtube">YouTube埋め込みコード</div> |
そして右側のすべてにチェック入れます(一番右のボックスにチェックを入れればOKです)。
『保存』を行います。
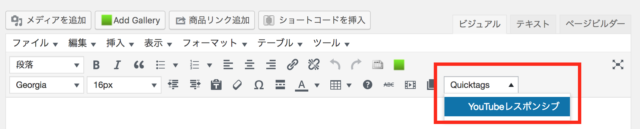
記事投稿画面で確認。

投稿画面のビジュアルエディタに『Quicktags』というボタンが実装されていますね。
リストの中に『YouTubeレスポンシブ』というタグが追加されています。
まとめ
以上、WordPressにYouTube動画を埋め込む際に、レスポンシブサイズに対応させる方法を解説しました。
このようにYouTube動画をレスポンシブ対応させているサイトは意外に少ないですね。
よくモバイル端末で動画がはみ出してしまっているサイトを見かけます。
そういった残念なサイトにならないよう、十分気をつけてください。
レスポンシブ対応させたYouTube動画を埋め込み方法についての記事でした。

